WEBDEVELOPMENT
Strategy
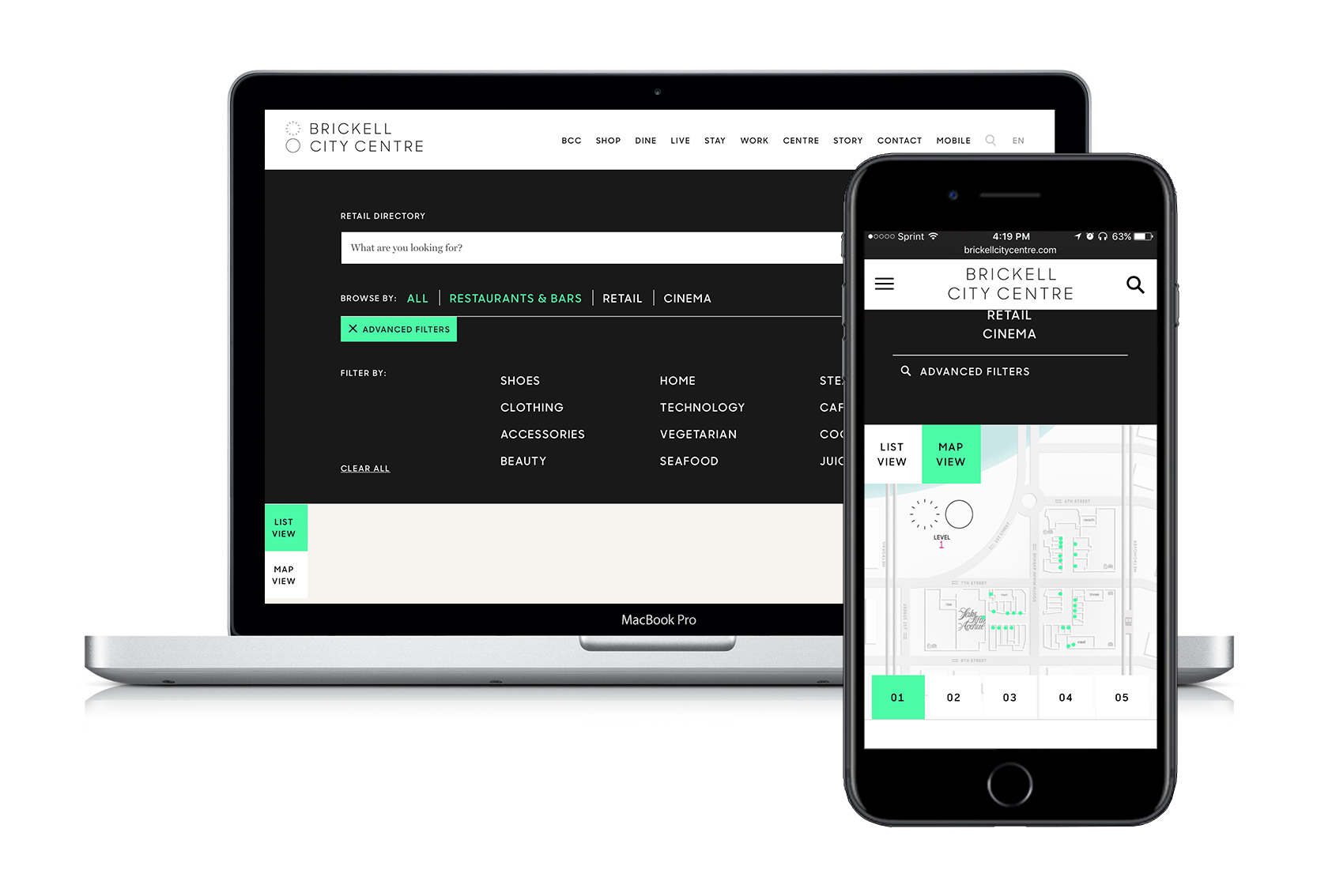
MOBILE-FIRST DESIGN
The development of the Brickell City Centre consumer facing website was an exciting project with many challenges. After a thorough RFP process with some of the best web development agencies, the site was developed in collaboration with Stinkdigital (now Stink Studios).
I owned the web development and content from concept to ongoing management, including all SEO, SEM and analytical reporting. A vast majority of the copywriting, content, style and layout found on the site was written and produced in-house by my team and me.
I've led development for majesticproperties.com, swirerealty.com, residencesbrickellcitycentre.com over my career and am highlighting the latest and most intensive development to date.


Thought Behind
UI/UX DESIGN
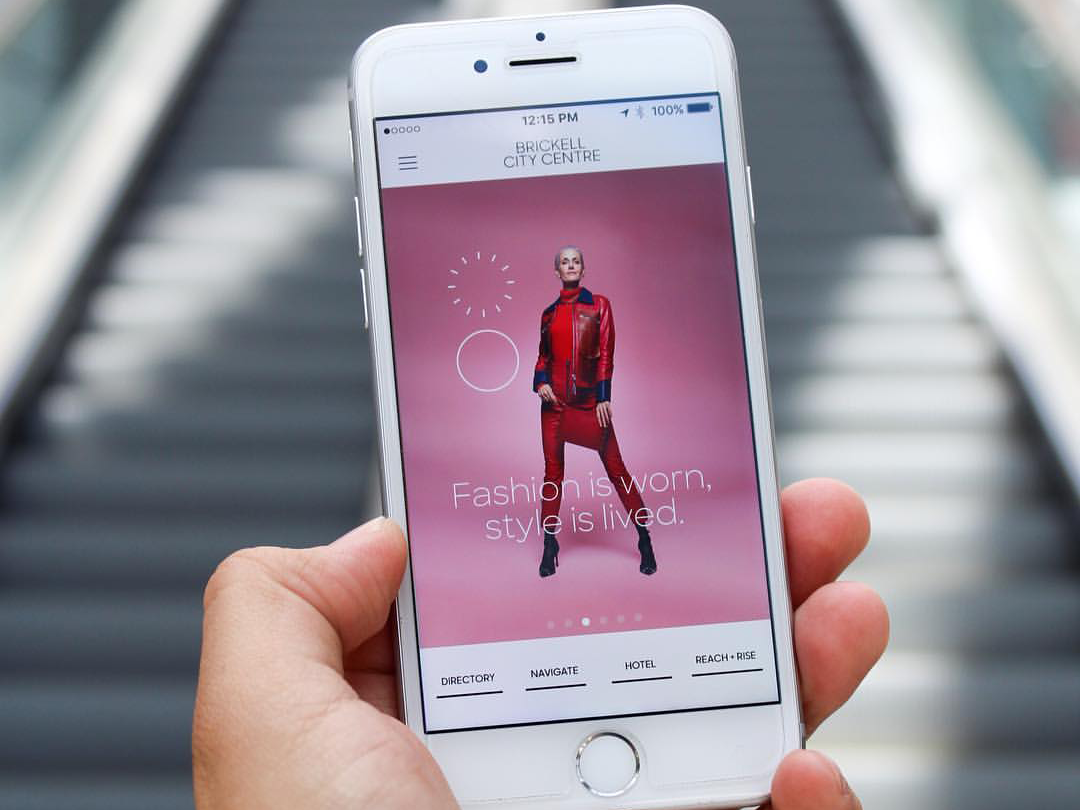
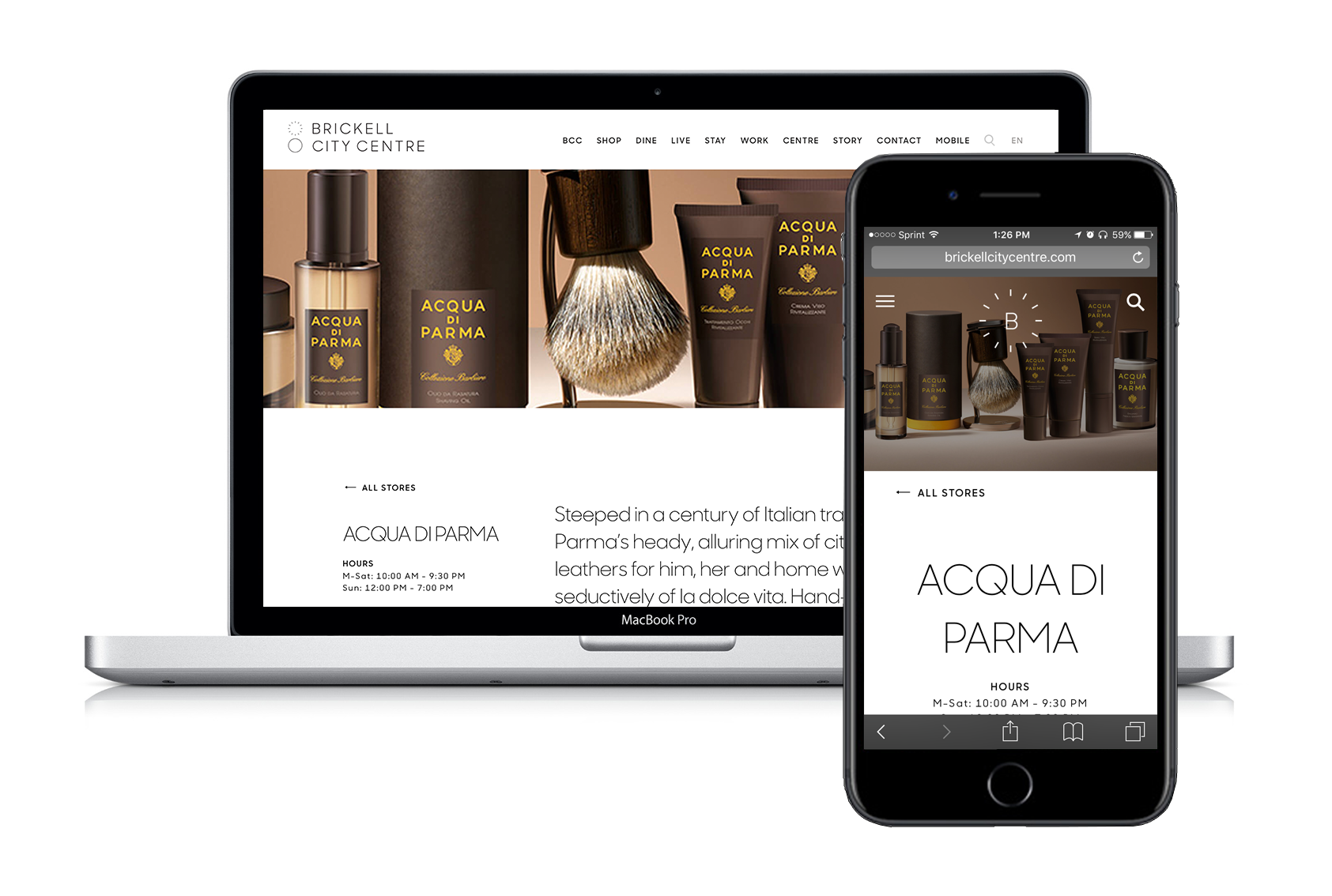
We endeavored to build a website that was unlike any other mall or shopping experience on the market today. Knowing that the first "visit" to Brickell City Centre for many visitors was going to come via an online channel, we saw the website as a key first impression that had to entice intrigue to drive foot traffic, as well as a utility for simple answers, all the while displaying the message in a beautiful format.
The site was built with a mobile-first vision to enhance the UX/UI for what was projected to be the primary device type, and utilizes a responsize design and complimentary pagination for every device, browser and operating system.
The site handles traffic in excess of 50,000 unique visitors per month, with page views in excess of 200,000. The bounce rate was relatively low at 30%.




Premium Design Features
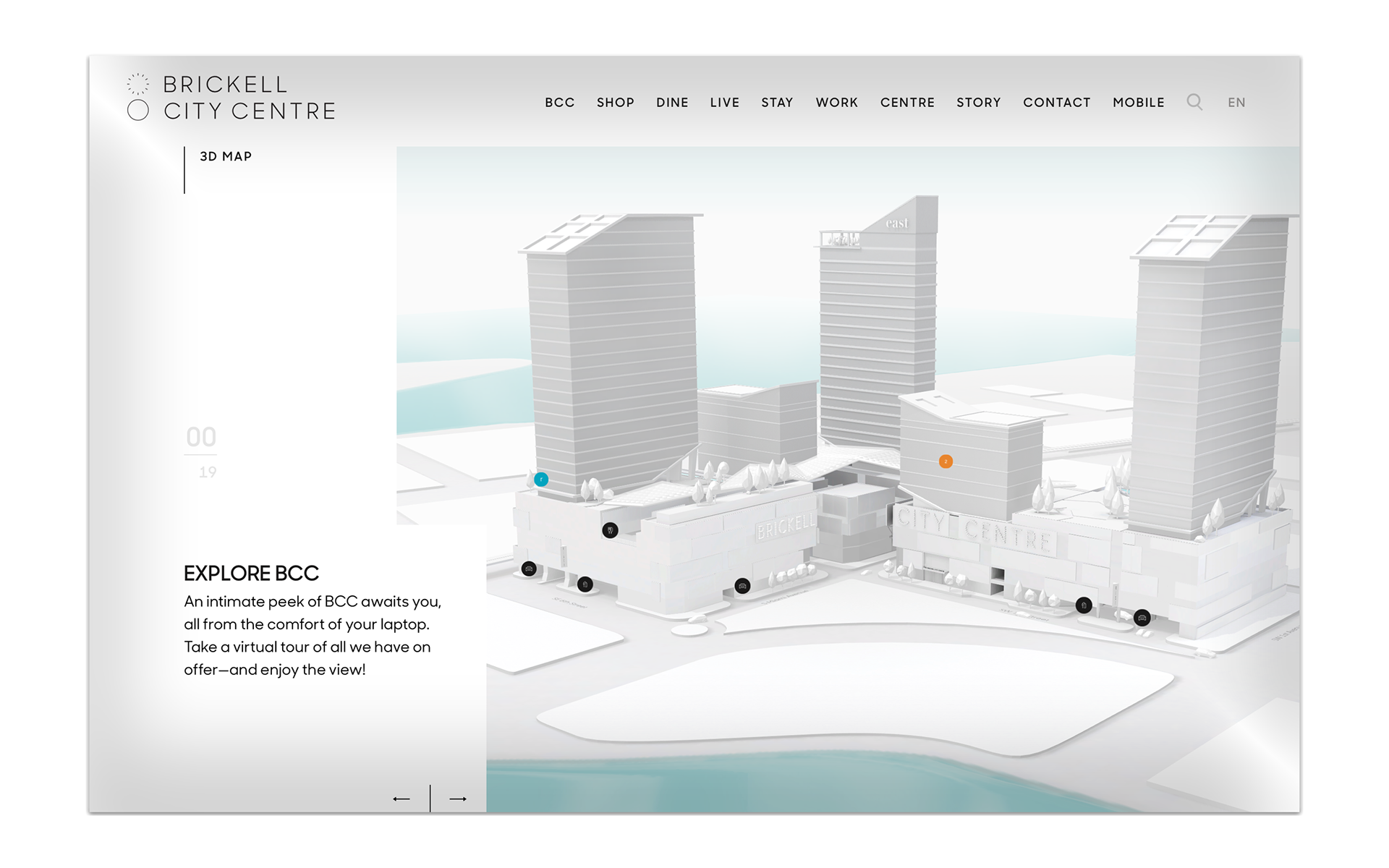
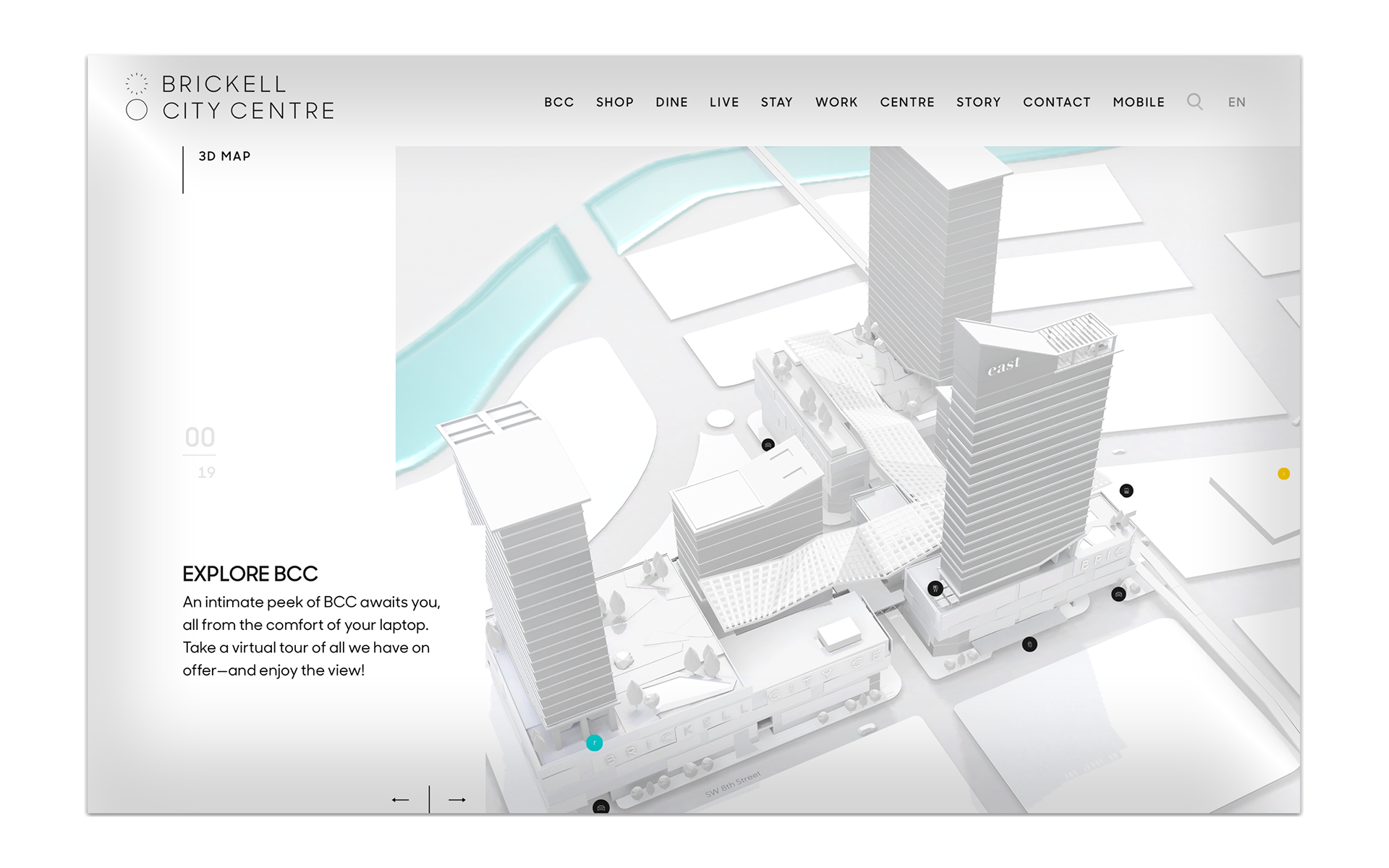
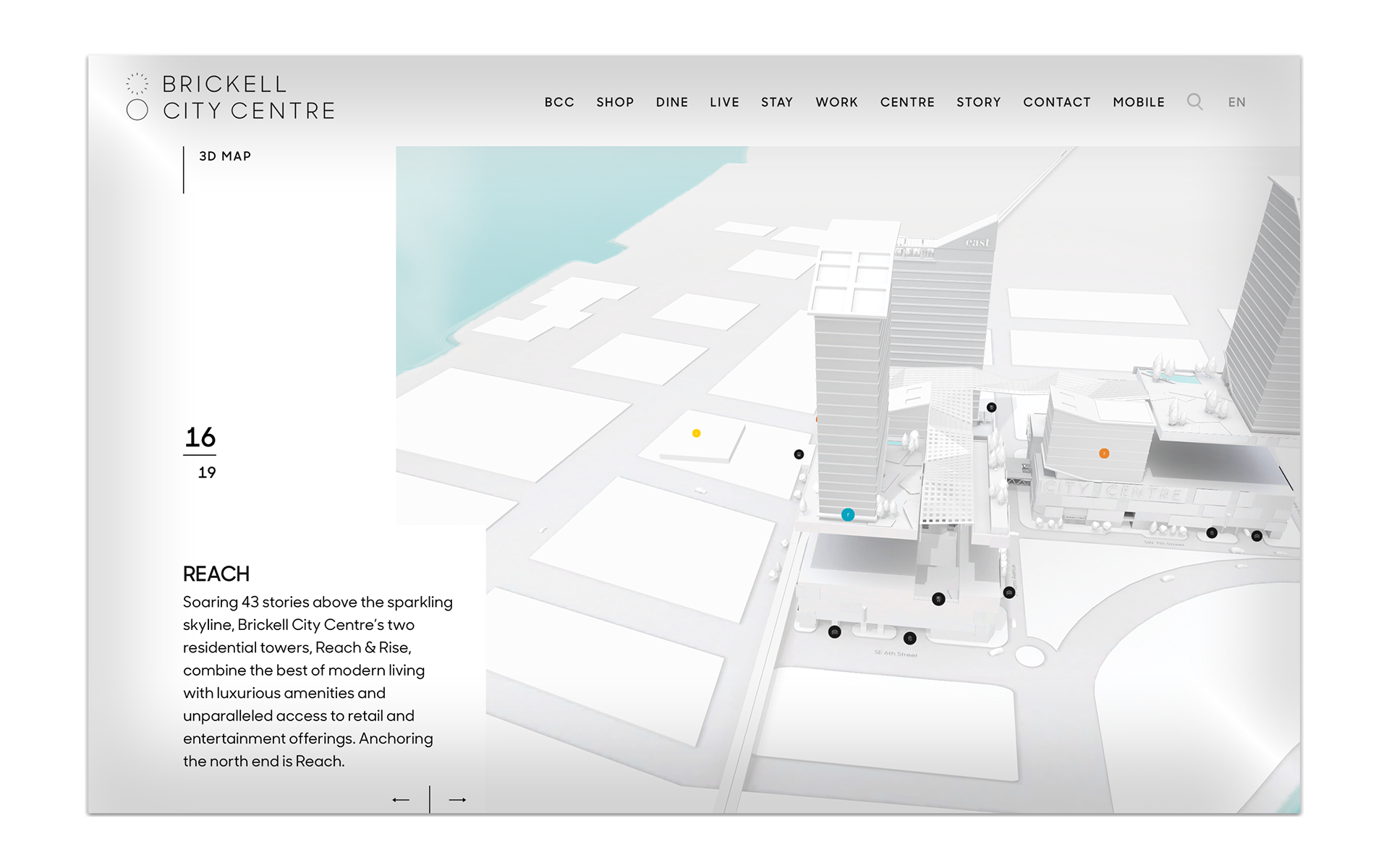
3D MAPPING
Being that Brickell City Centre is large-scale with multiple components, we took added care to outline the development structure in enhanced ways.
One of the primary visual means to do this was to develop a 3D model of the project to show the location and interaction of the different components. The map is user-controlled for 360 degree rotation and multiple vantage points, and subdivides the floors dynamically when POI’s are selected.
Additional premium design efforts included in-site driving directions, loyalty signup and account management, featured influencer itineraries and curated store descriptions by Luxe City Guides.






Novelty
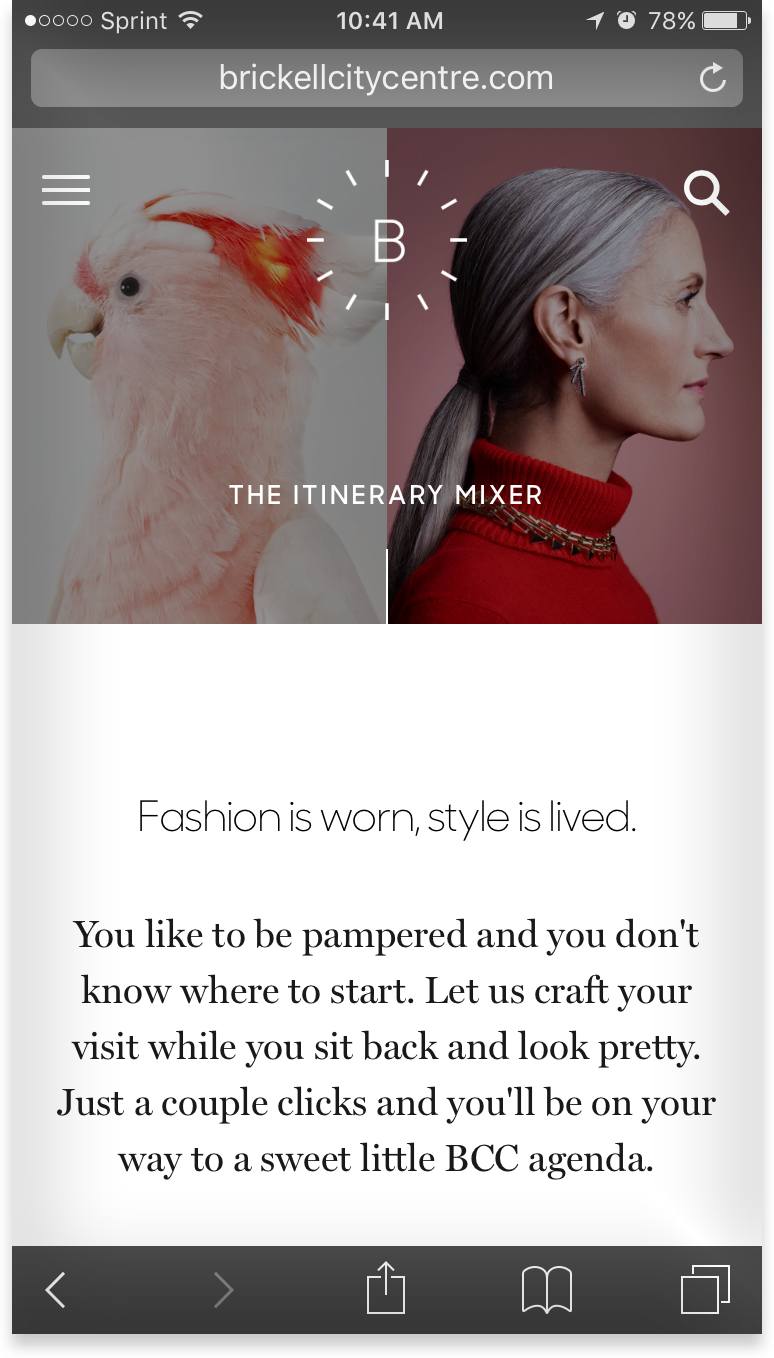
ITINERARY MIXER
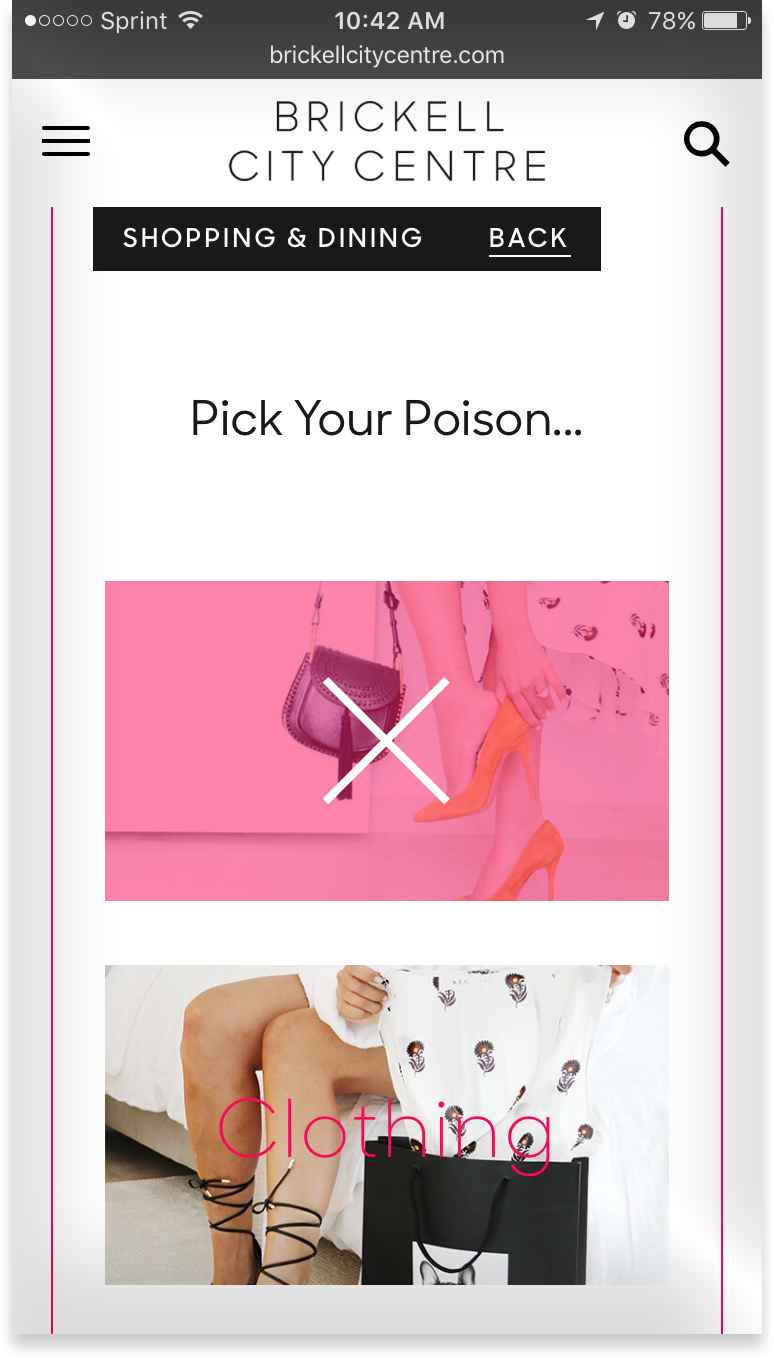
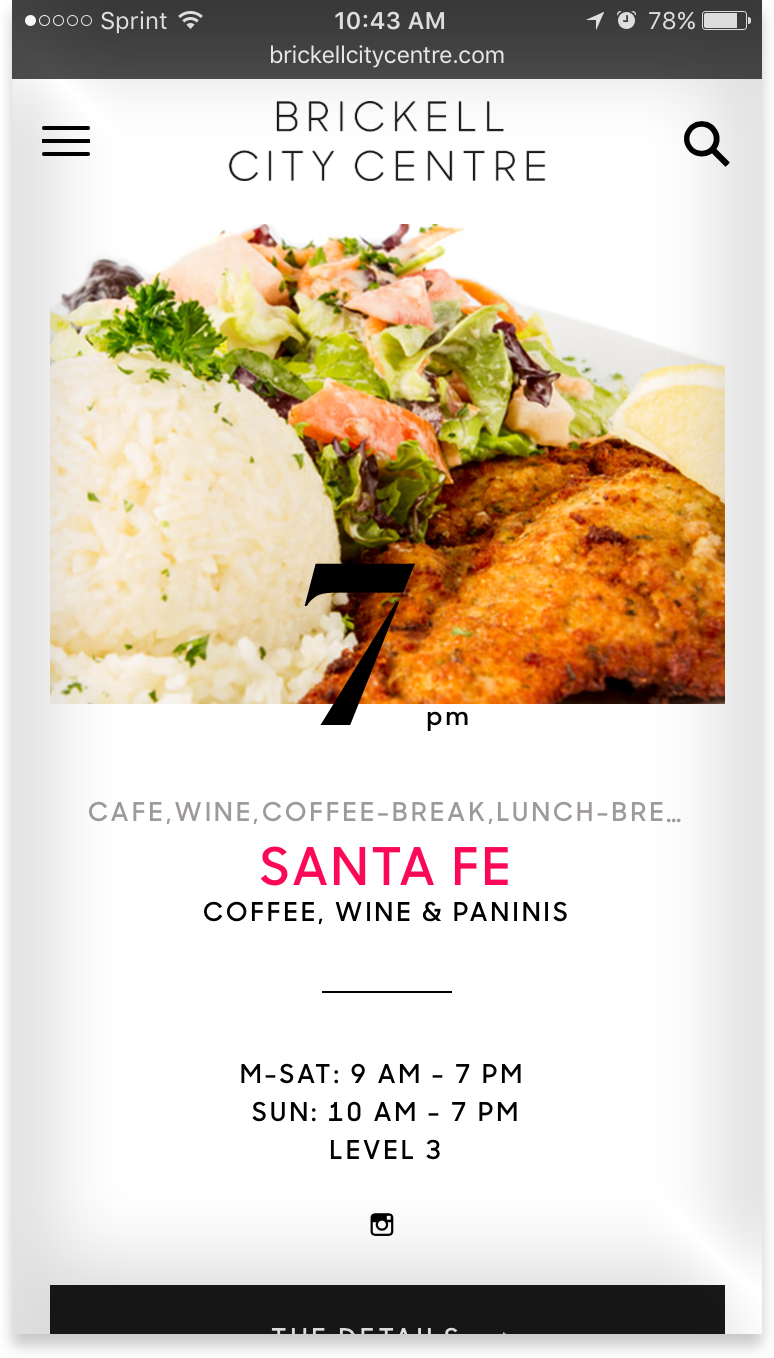
The site was always developed with a level of novelty in mind, a way to enhance the experience and compliment the brand voice. One way we sought to achieve that was through the use of an itinerary mixer, a way for a user to plan their visit.
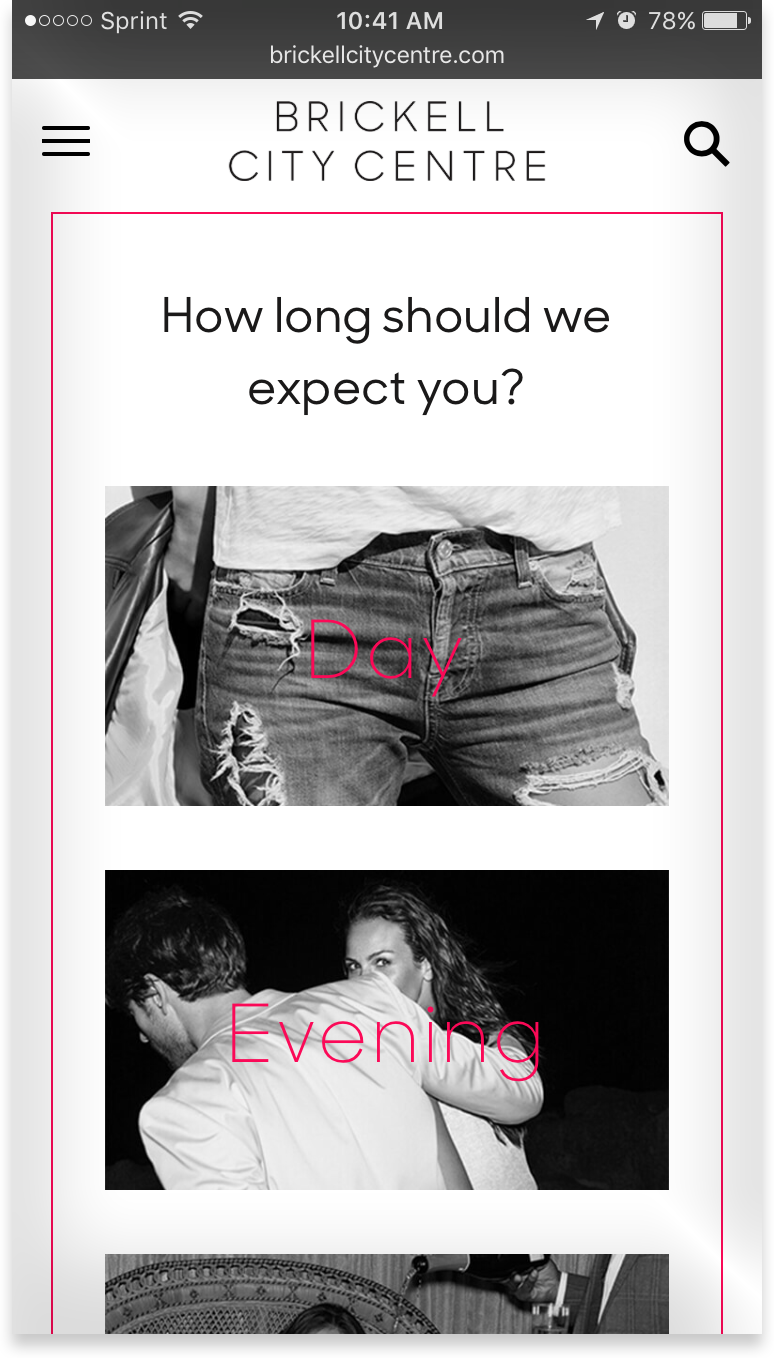
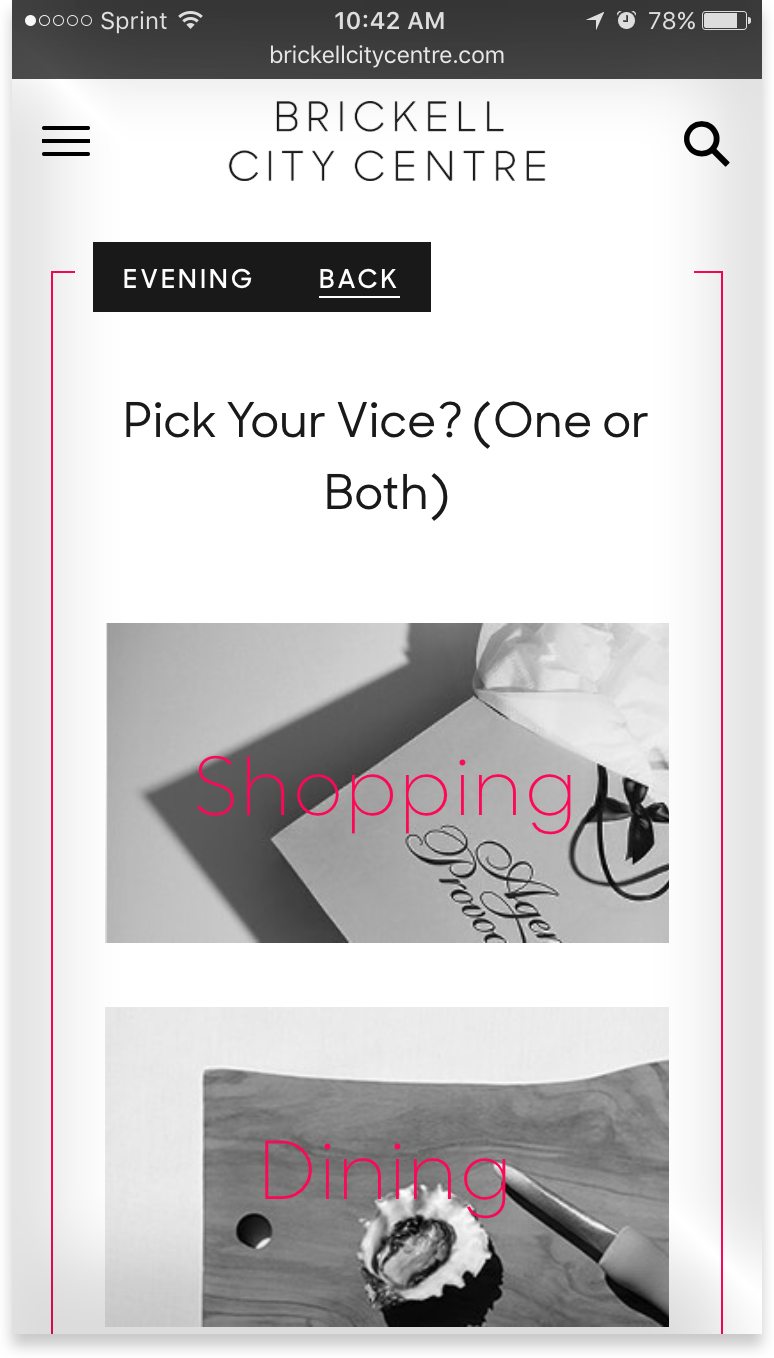
The itinerary mixer gives the user options of duration of visit, shopping and/or dining, and different categories for each. At any time the user can elect the “Surprise Me” function for a randomized visit.
The results are selected through an algorithm that factors a weight rating applied to each retailer in the CMS, allowing certain stores to appear more or less frequently. The tool also allowed us to capture user input.
Award
2017 WEBBY HONOREE
Submitted in the 2017 Webby Awards, the site was recognized as an Honoree in the Real Estate category by the International Academy of Digital Arts & Sciences. Less than 20% of submissions per category are recognized as Honorees and only 17% of the 13,000 entries.
CREDIT | WEB DEVELOPMENT PARTNER